GUI Guiderを用いたGUI作成のはじめかた | 技術コラム
GUI Guiderを用いたGUI作成のはじめかた
我々の身近にある機器のユーザー・インターフェースとして、誰でも簡単に操作ができるように「GUI」を採用するケースが増えています。このGUI開発に使用するツールは一般的に高価なため、自社でのGUI開発に躊躇する開発メーカーも少なくありません。
NXPが無償で提供するGUI Guiderは、簡単なものから実用的なGUIまで幅広く使うことがでるツールです。GUI Guiderは、NXPの評価ボード向けに無償で提供されているため、開発費を抑えたいユーザーにとって最適です。
本コラムでは、GUI Guiderの基本的な使い方を解説します。初めてGUI Guiderを使用する方でも安心して取り組めるよう、ステップバイステップで説明し、実際のプロジェクトで役立つヒントやコツも紹介します。
GUI Guiderとは
GUI Guiderは、オープンソースのLVGLグラフィックス・ライブラリを使用し、高品質のGUIアプリケーションを迅速に開発できるGUI開発ツールです。GUI Guiderは、NXPが無償で提供しています。GUI Guiderは、ドラッグ・アンド・ドロップに対応したエディタを採用しているため、ウィジェット、アニメーション、スタイルなどの多くのLVGL機能をコーディングなしで、または最小限のコーディングでGUIを作成できます。
[ NXP公式リンク:GUI Guider ]-

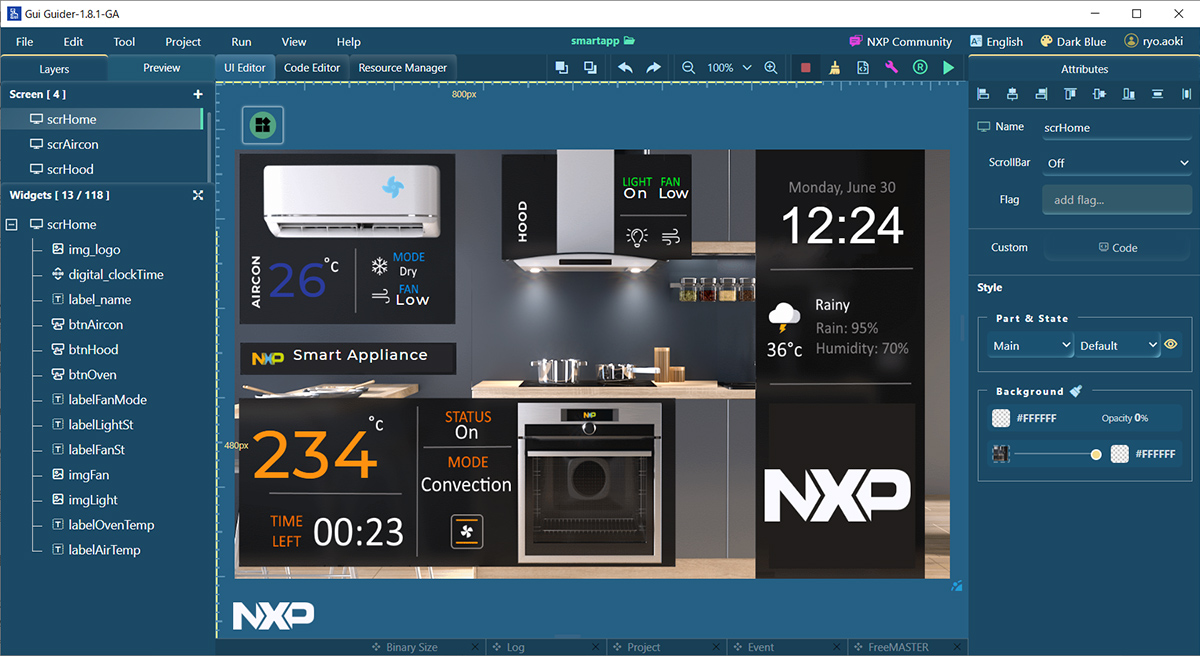
GUI Guiderのエディタ画面
ボタン・クリックだけでアプリケーションをシミュレーション環境で実行したり、ターゲット・プロジェクトをエクスポートしたりできます。GUI Guiderで作成したプロジェクトは、MCUXpressoまたはIAR Embedded WorkbenchなどのIDEにそのまま組み込むことができます。これにより、作成したGUIプロジェクトをIDEのユーザー・アプリケーション開発環境にシームレスに追加することが可能となり、ユーザーの開発プロセスをスピードアップします。
GUI Guiderは、MY NXPアカウントを登録済みのユーザーであれば無償でダウンロード可能です。GUI Guiderのプロジェクト・テンプレートは、NXPの汎用MCUとクロスオーバーMCUの評価ボード(EVK)向けが用意されています。プロジェクト・テンプレートは、家電操作を一元化できるホームアプライアンス端末など、様々なアプリケーションを模したサンプルプロジェクトが用意されています。
下記のEVK向けのプロジェクト・テンプレートを使用すれば、すぐにGUIアプリケーション開発に着手できます。
- MIMXRT1170-EVK/EVKB
- MIMXRT1060-EVK/EVKB/EVKC
- MIMXRT1050-EVKB
- MIMXRT1040-EVK
- MIMXRT1020-EVK
- MIMXRT1010-EVK
- FRDM-MCXN947
- MCX-N5XX-EVK
その他にも多くのEVK、ICに対応しています。詳細についてはGUI Guider公式ページの[対応製品]をご参照下さい。[全ての展開]チェックボックスをチェックすると、対応するIC一覧が表示されます。EVKは各製品ページでご確認ください。
[ NXP公式リンク:GUI Guider – 対応製品 ]GUI GuiderをインストールしてサンプルプロジェクトをEVKで実行する
本コラムではGUI Guiderを
の順で説明していきます。
また本記事では、MCUXpressoIDE等のIDEやSDKのインストール方法は説明していないため、必要な方は関連サイト で確認してください。
ツールバージョンおよびEVK
本記事で使用したツールのバージョンは以下の通りです。
- GUI Guider 1.8.1
- MCUXpresso IDE v11.9.0
- MCUXpresso SDK for MIMXRT1170-EVKB 2.16.000
- LVGL v8.3.10
本ドキュメントは下記のEVKを使用しています。
- MIMXRT1170-EVKB
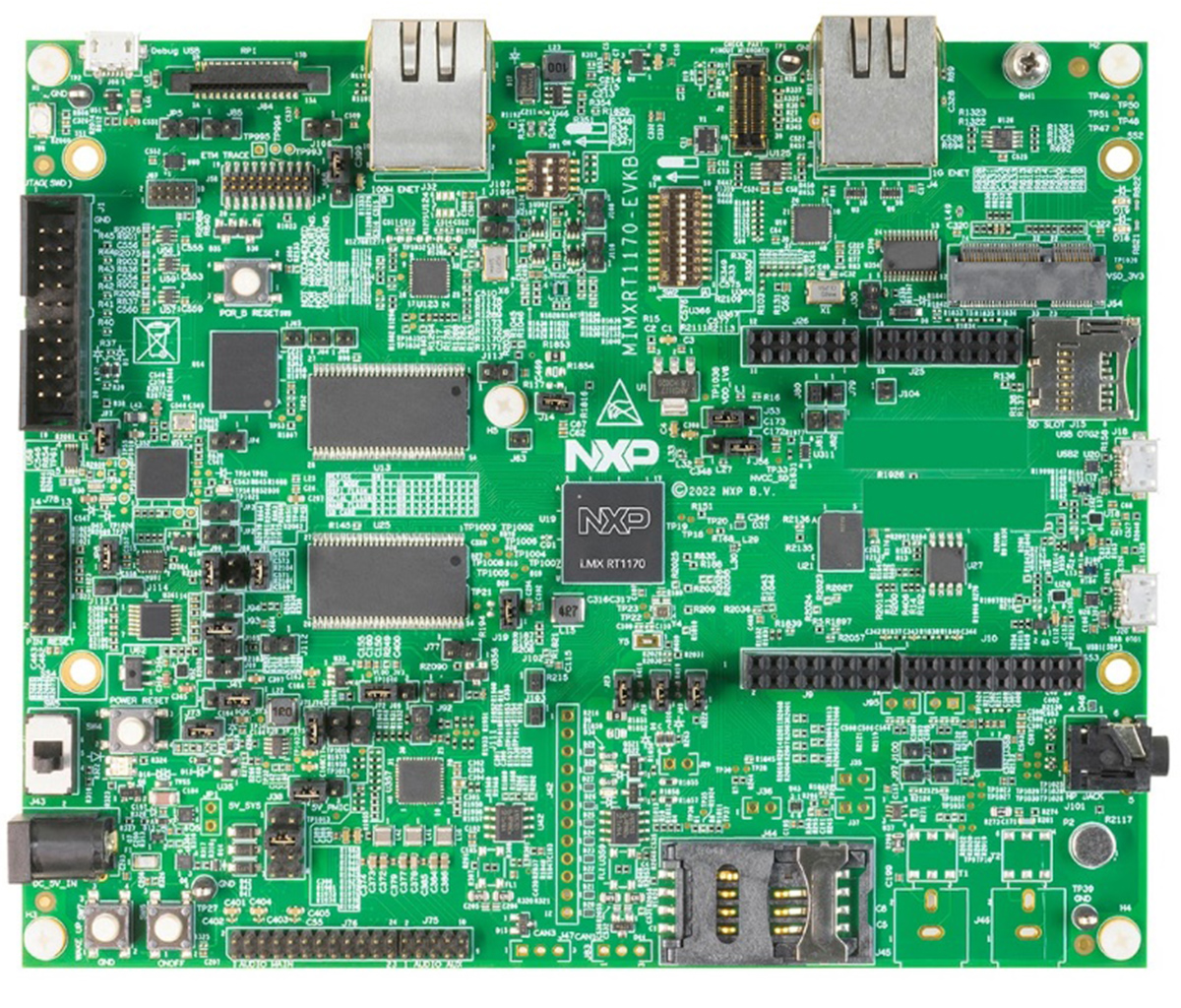
-

MIMXRT1170-EVKB
GUI Guiderのインストール
GUI Guiderダウンロードするには、MY NXPにログインする必要があります。まだMY NXPに登録していない場合は、NXP公式サイトで登録してください。
[ NXP公式リンク:MY NXPの登録 ]
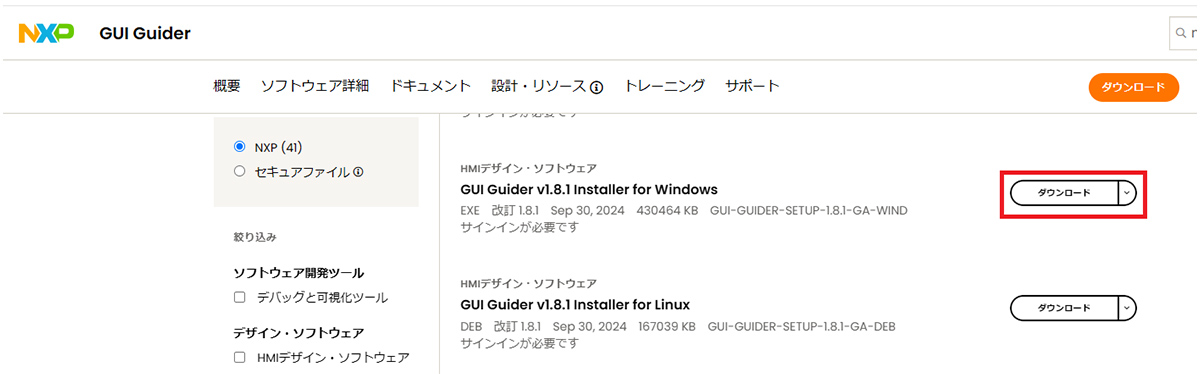
GUI Guiderページの[ダウンロード]から、使用するOSに対応するインストーラーをダウンロードします。以下の図では、Windows用インストーラーを選択しています。
[ NXP公式リンク:GUI Guider ]
ダウンロードしたインストーラーを起動し、GUI Guiderをインストールしてください。
サンプルプロジェクトのインポート
GUI Guiderでは、あらかじめ用意されたサンプルプロジェクトをインポートするだけで、簡単にGUI動作を確認できます。
ここでは、さきほどインストールしたGUI Guiderで、サンプルプロジェクトのインポートからEVKで実行するまでの手順を説明します。
1.GUI Guiderを起動し、[Create a new project]を選択します。
2.LVGLバージョンを選択します。
※LVGLはLight and Versatile Embedded Graphics Libraryの略称で、オープンソースのグラフィックライブラリです。GUI GuiderはLVGLのAPIを呼び出して描画を行います。
詳細は下記ページをご参照下さい。
[ NXP公式リンク:LVGL Open-Source Graphics Library ]
LVGLのAPIはLVGLのWebサイトで公開されています。合わせてご参照下さい。
[ NXP公式リンク:LVGL ]
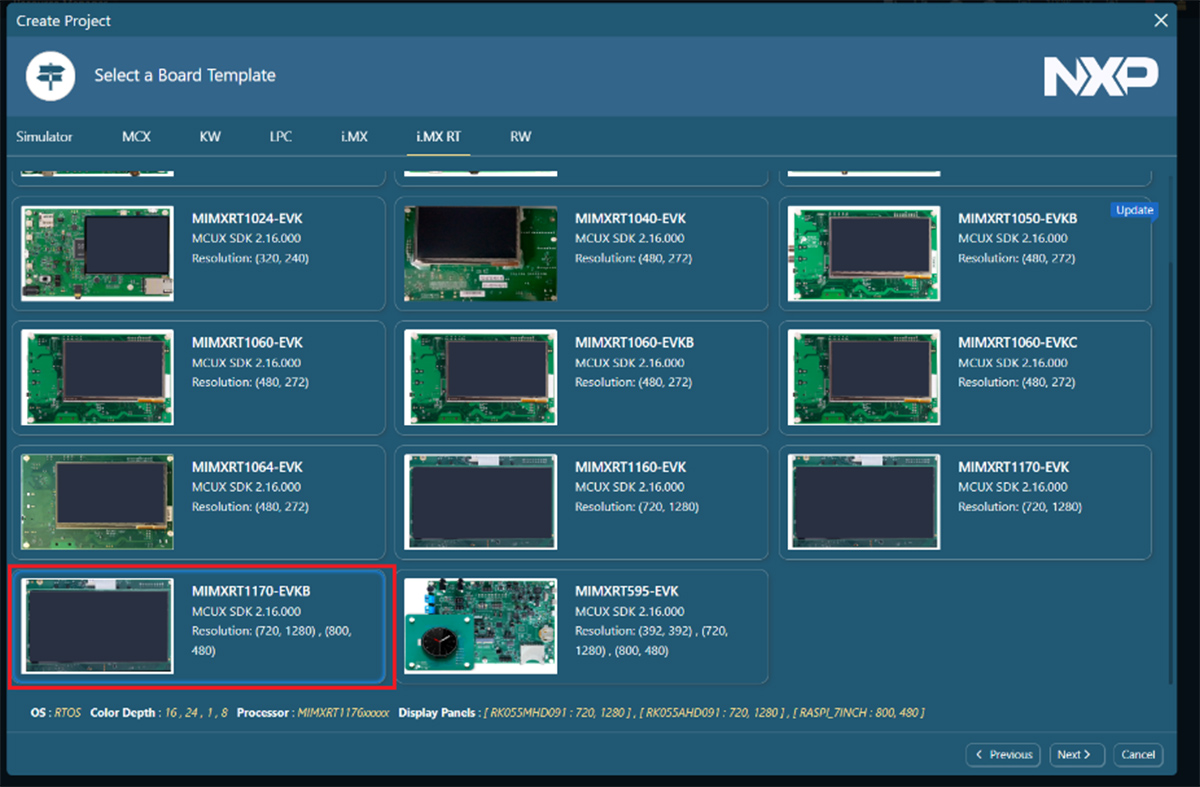
3.使用するEVKを選択します。
今回はMIMXRT1170-EVKBを使って説明します。実際に使用するお手元のEVKに合わせて選択して下さい。
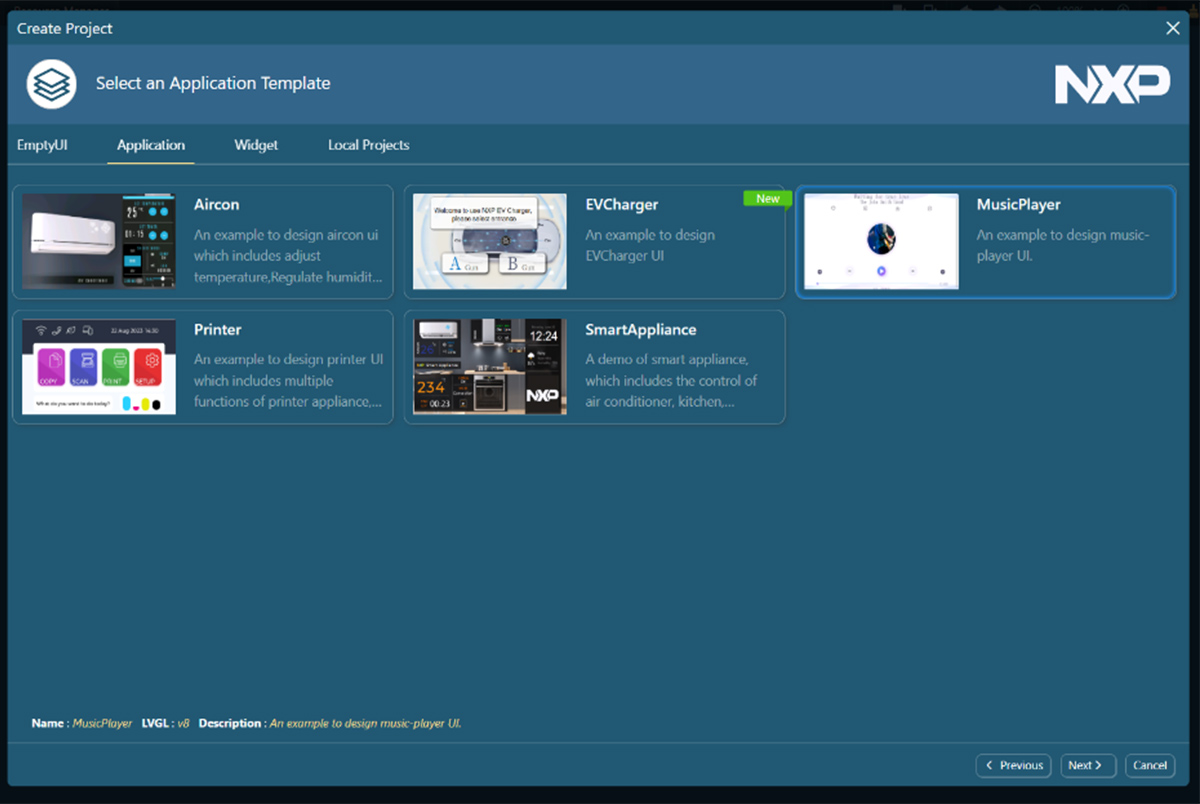
4.インポートするサンプルプロジェクトを選択します。
タブでEmptyUI/Application/Widget/Local Projectsを切り替えることができます。
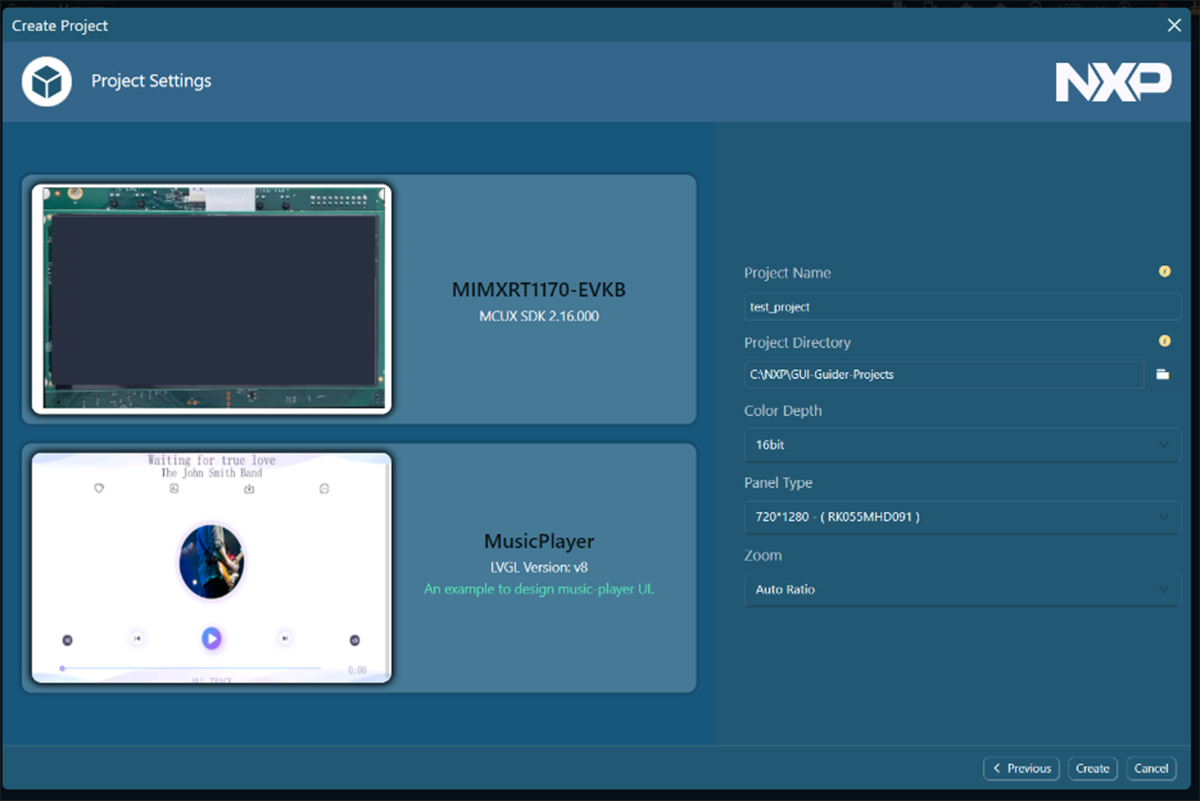
5.[Project Name]に任意のProject Nameを入力します。
6.使用する液晶パネルを選択します。
選択したEVKに対応した複数のプリセットされた液晶パネルから選択できます。
7.最後に[Create]ボタンをクリックして選択した条件でプロジェクトを作成します。
※Createボタンを押してプロジェクトを作成する際に、ネットワークからソースコードをダウンロードします。そのため、GUI Guiderを使用しているPCがインターネットに接続されている必要があります。もし社内ネットワークなどでセキュリティ設定などにより接続できない場合、プロジェクトの作成が失敗することがあります。そのような場合は、プロキシ設定などネットワーク接続環境を確認してください。
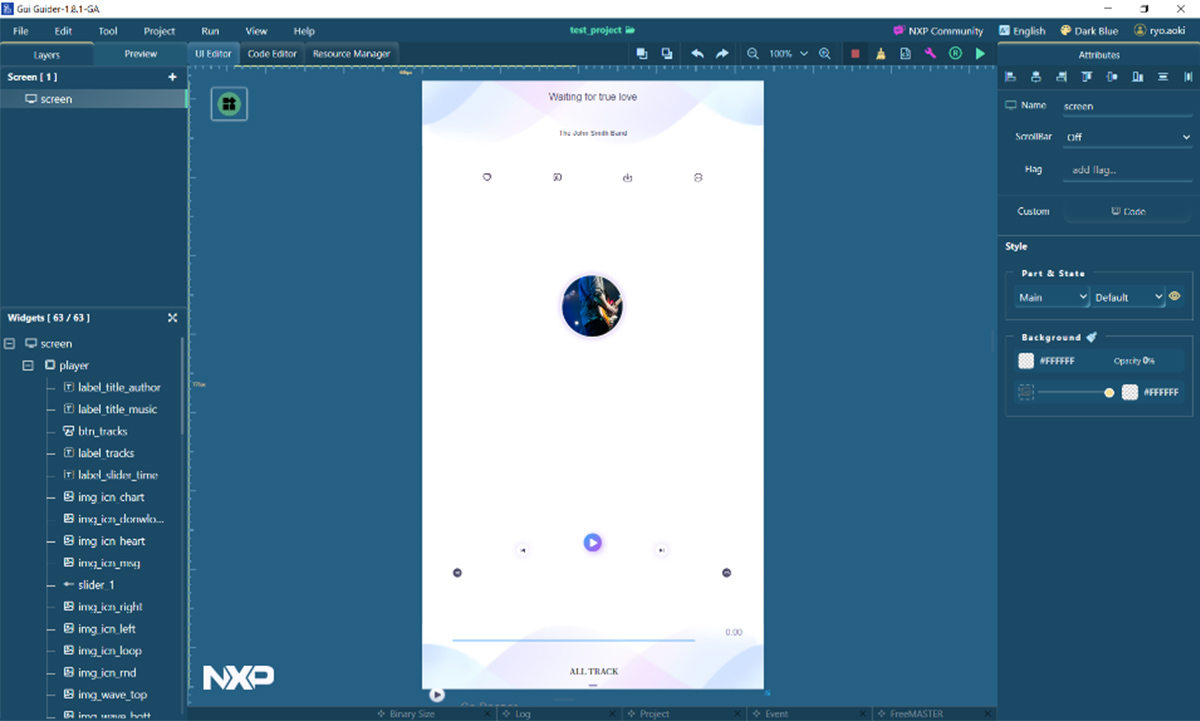
8.以下の画面になればインポートは完了です。
ここから実際にGUIを修正したり動作させたりすることができます。
次章ではシミュレーションを使用した動作確認を行います。実機で動作を確認したい場合は、EVKへ書き込んで動作確認をご参照ください。
シミュレーションによる動作確認
GUI Guiderでは、実際にICにプログラムを書き込むことなく、シミュレータでGUI動作を確認できます。
プロジェクトインポート後、またはUI作成完了後に下記操作を行います。
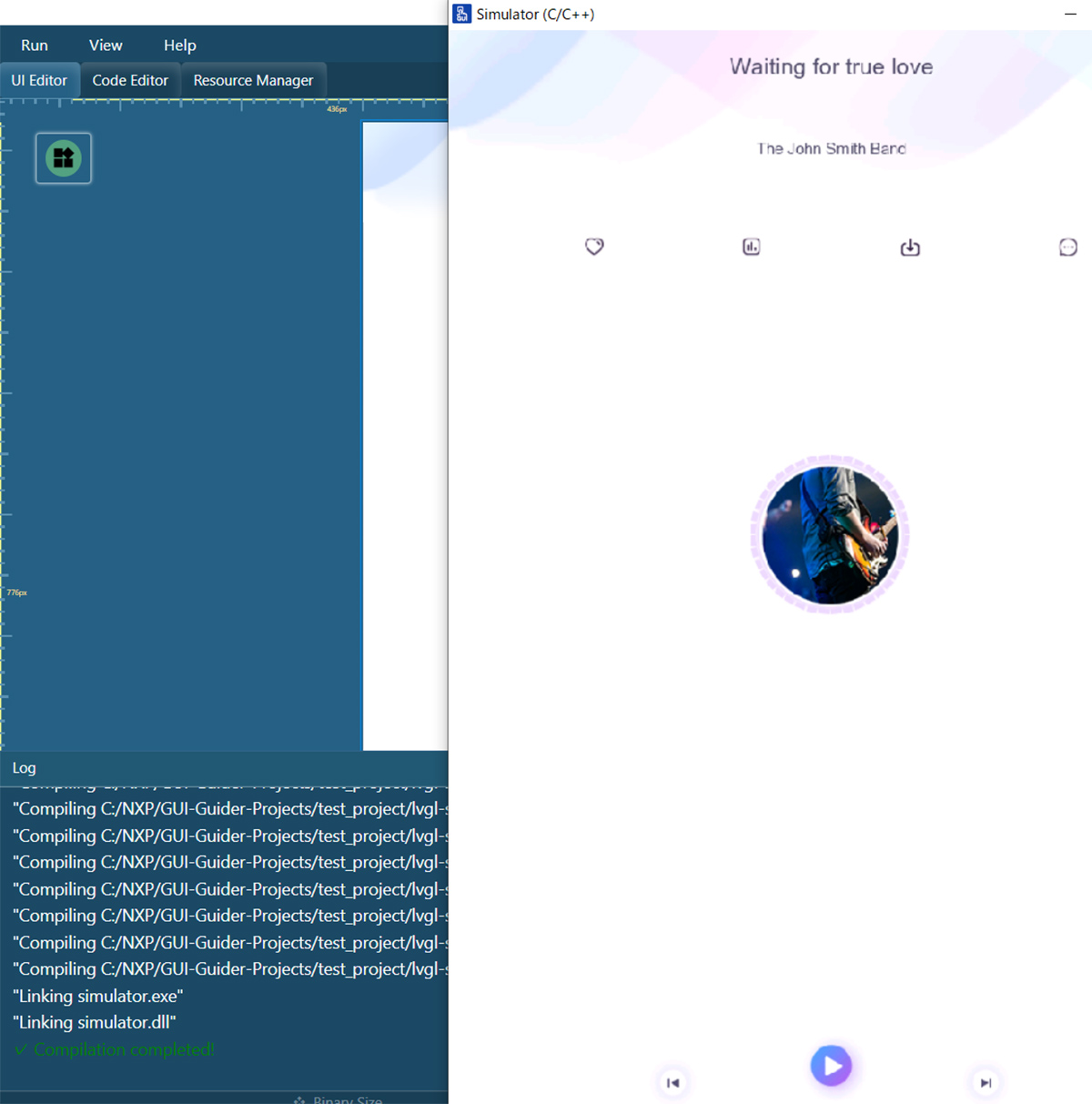
1.右上の[▶]ボタン(Generate Code & Build & Run)より、Simulatorの下の[C]を選択します。
2.コード出力とビルドが開始され、完了後に別ウィンドウでシミュレータが起動します。
シミュレータ上では画面のタッチ動作などの確認も行うことができます。
EVKへ書き込んで動作確認
GUI Guiderは、他のIDEを使用せずにGUI GuiderだけでEVKにソフトウェアを書き込み、GUIの動作確認ができます。以前のバージョンのGUI GuiderではMCUXpresso SDKにソースコードを取り込んでビルド、書き込みを行う必要がありましたが、バージョンアップによってGUI Guiderでビルドと書き込みも可能になりました。
1.GUI Guiderでプロジェクトインポート後またはUI作成完了後に、EVK(今回はMIMXRT1170-EVKB)とPCをUSBケーブルで接続して、EVKに電源を入れます。
2.画面右上の[▶]ボタンから[Target]で [MCUXpresso]を選択します。
3.プロジェクトのビルドからEVKへのプログラム書き込みまでが自動で実行されます。
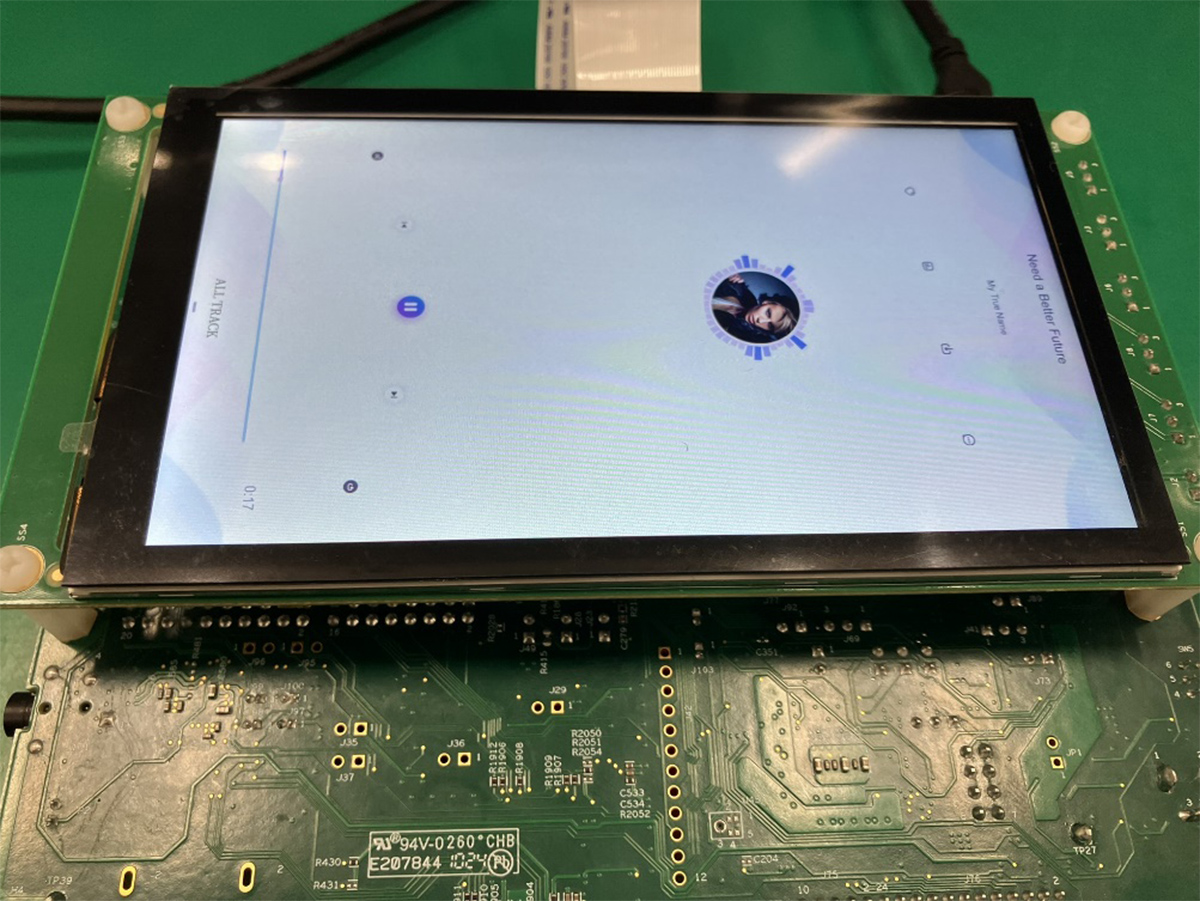
4.書き込み完了後、EVKは自動で書き込んだプロジェクトで起動します。
ゼロからのGUIアプリケーション作成
GUI GuiderでEmptyUIテンプレート上にbutton widgetを配置し、Buttonをクリックしたときの動作を割り当て、動作させるまでの手順を説明します。
EmptyUIテンプレートからGUI作成例
1.「サンプルプロジェクトのインポート」で説明した手順でプロジェクト・テンプレート選択画面まで進みます。
2.[EmptyUI]を選択します。何も配置されていない空の状態となります。 ここから部品を配置してUIを作成していきます。
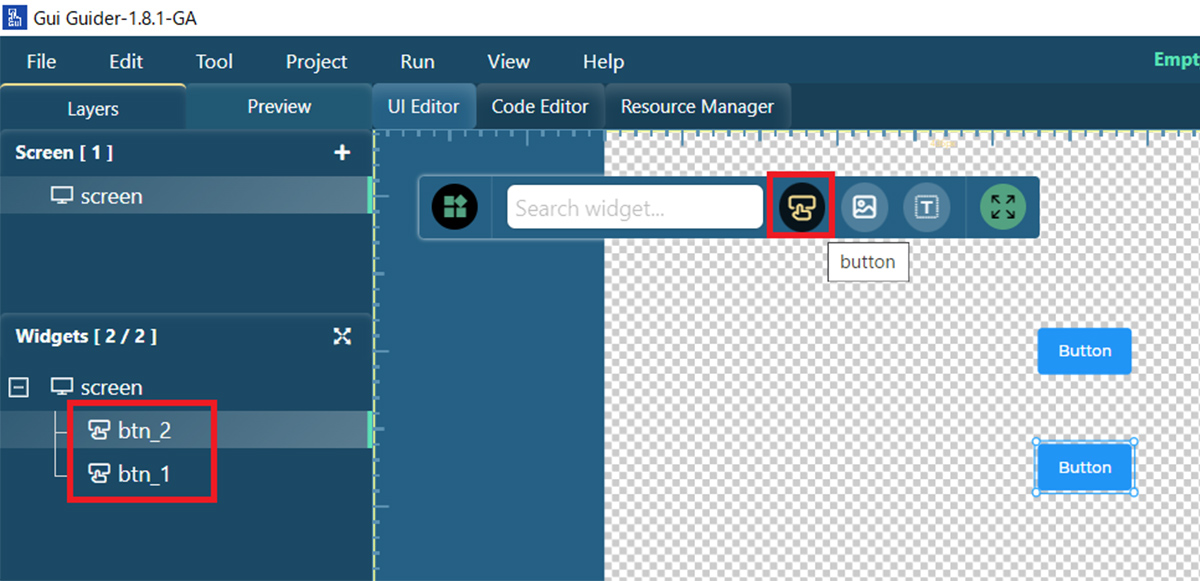
3.部品配置はフィールド左上アイコンから行います。
ここではボタンを2つ配置します。
配置した部品は左側ペインのWidgetsに表示されます。
4.[Label]ボタンからはテキストボックスを配置できます。
テキストの内容やサイズなどは右側ペインの[Font]から変更できます。
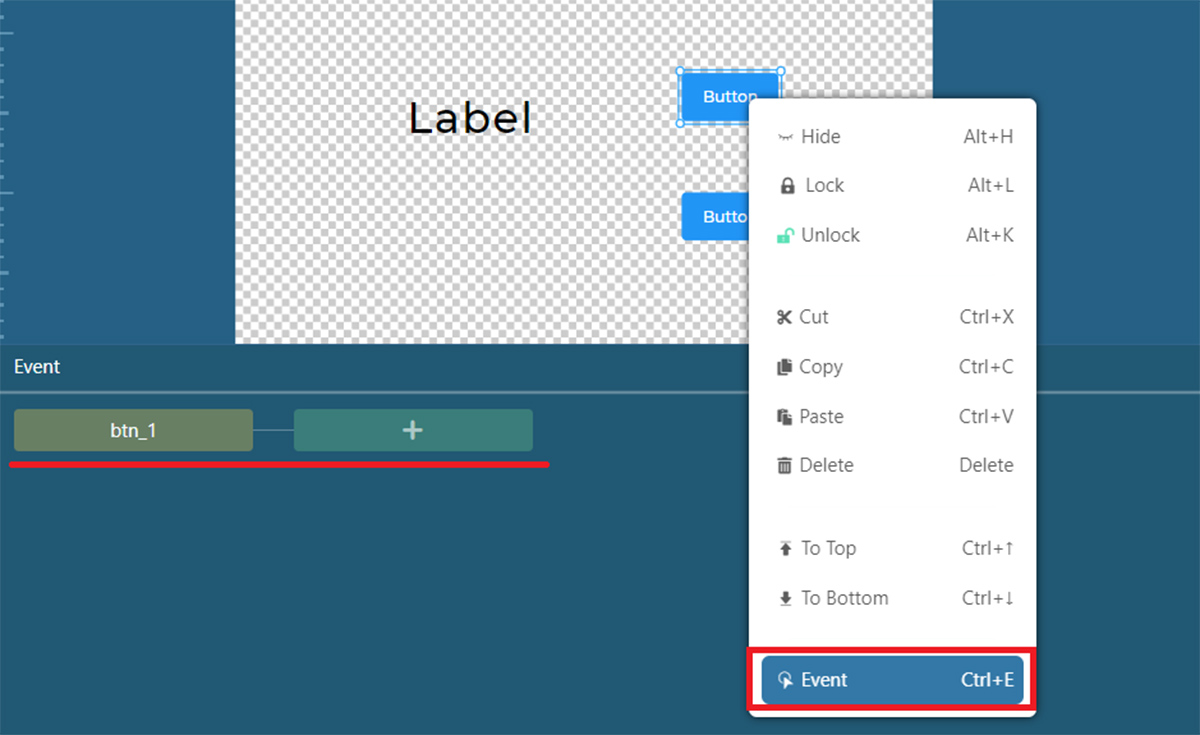
5.部品を右クリックしてEventを選択すると下側ペインにイベント設定画面が表示されます。
配置直後のボタンにはイベントは割り当てられていません。
6.実際にボタンにイベントを割り当ててみましょう。
Eventの[+]ボタンからイベントを設定できます。
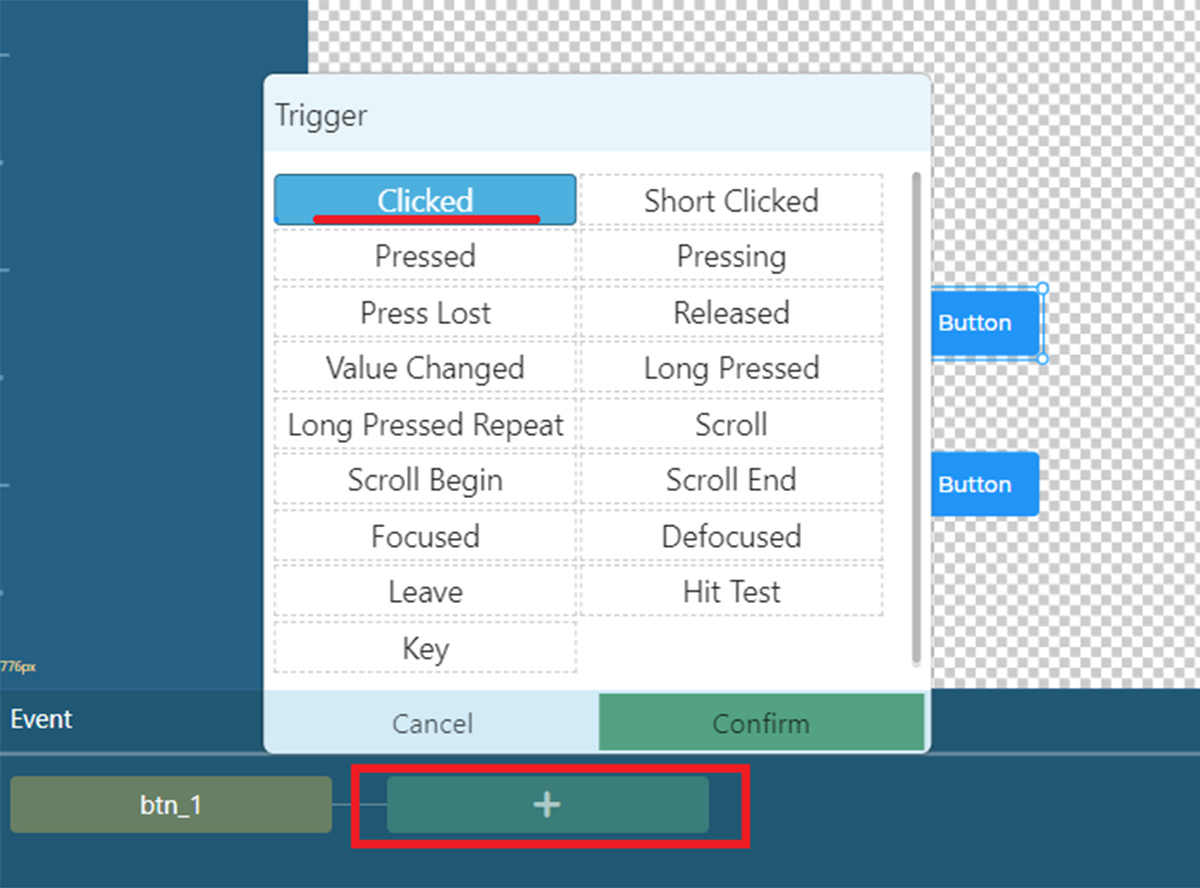
まずはイベント発生のトリガーを設定します。
ボタンを押したときのイベントを設定するため、[Clicked]を選択し、[Confirm]で決定します。
7.イベント発生トリガーとして[Clicked]を選択したら、イベントを行う対象を選択します。
今回はLabelの内容を変更したいため、[+]ボタンから、対象として[label_1]を選択します。
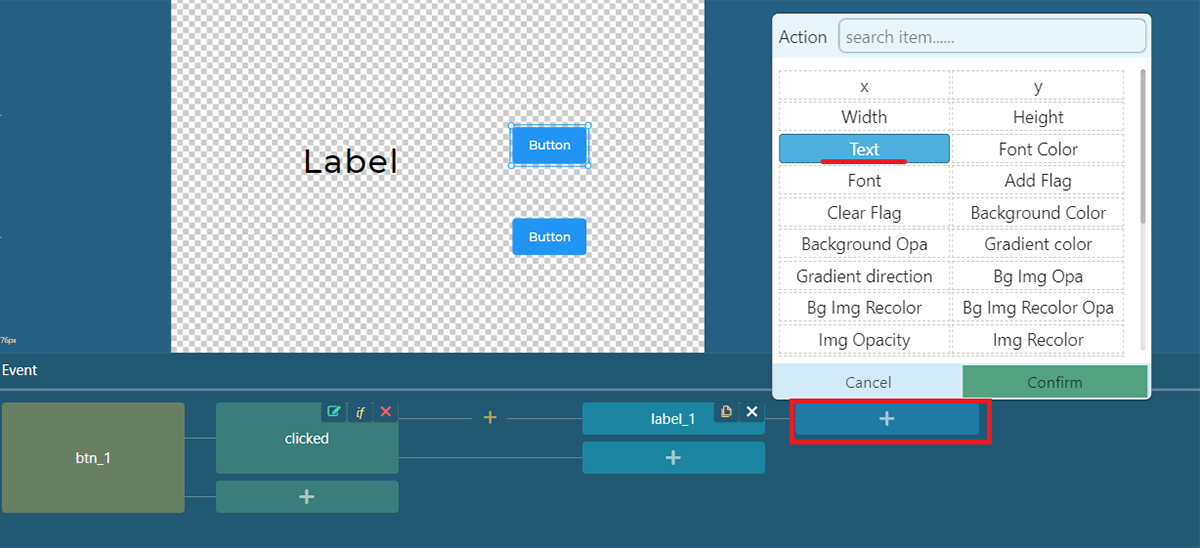
8.イベントの対象を設定できたため、次はイベントの内容を選択します。
フォントが変わる、座標が変わる、背景色が変わる、など様々なイベントを設定できます。今回はテキストの内容を変更するため、[+]ボタンから[Text]を選択します。
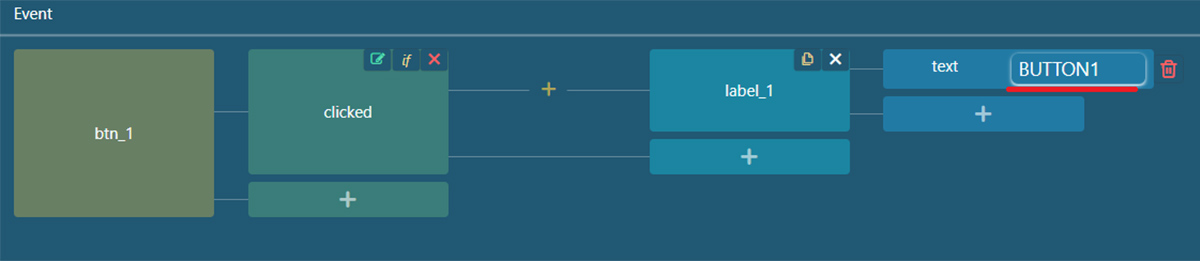
9.イベント欄にテキスト内容変更のためのボックスが作成されます。
ここでは変更内容として「BUTTON1」を入力しました。
これで、上ボタンを、押したときに、label_1の内容が、「BUTTON1」に変更される、イベントが完成しました。
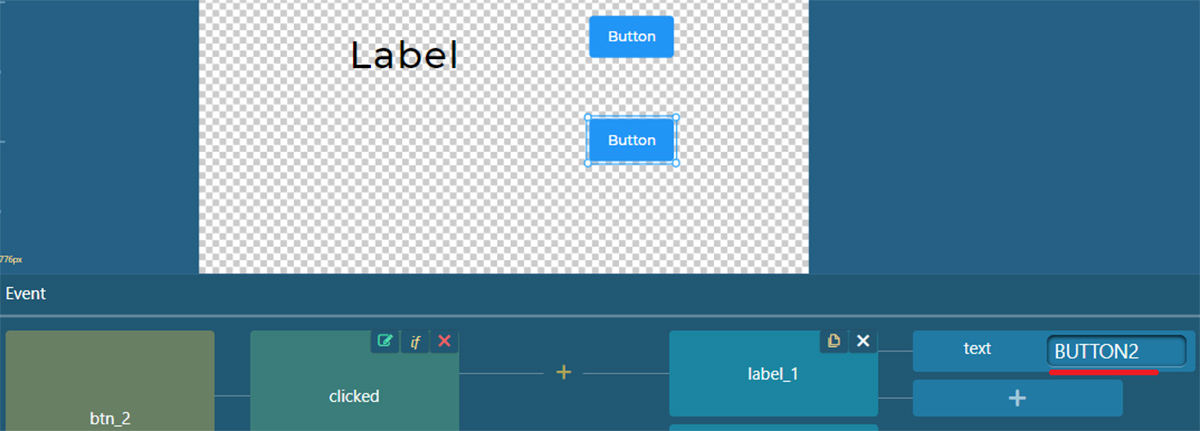
10.同じように下ボタンに対して、押したときにlabel_1の内容が「BUTTON2」に変更されるようイベントを設定します。
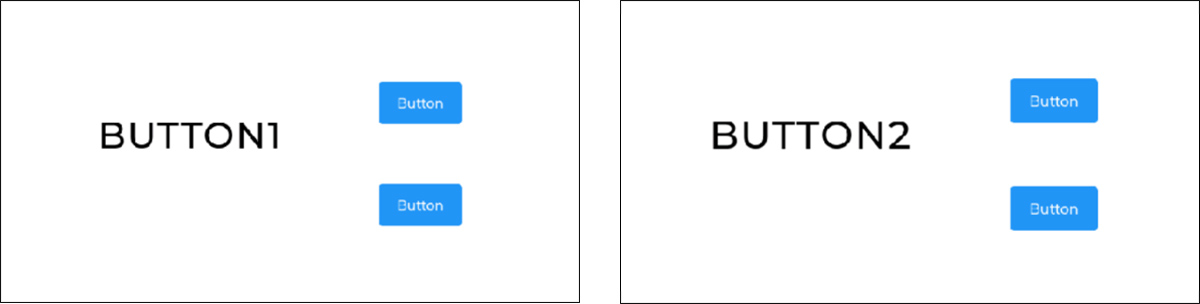
11.シミュレータで動作を確認します。
上側のボタン(btn_1)を押すとテキストがBUTTON1に、
下側のボタン(btn_2)を押すとテキストがBUTTON2に変化することが確認できます。
このようにして、ボタン、画像、テキスト、背景などに対して様々なイベントを設定することで、リッチなUIを作成することができます。
MCUXpressoへのプロジェクトインポート
GUI Guiderで作成したプロジェクトのソースコードは、GUI Guider内では直接修正することはできません。GUI Guiderで作成したプロジェクトをMCUXpressoにインポートすれば、MCUXpressoでソースコードの修正ができるようになります。GUI GuiderでMCUXpresso/IAR/Keil各IDE向けにプロジェクトをエクスポートし、IDEでこれをインポートすることで、使い慣れたIDE上でGUI画面を使ったアプリケーションの開発を進めることができます
ここでは、MCUXpressoへのプロジェクトインポート方法について説明します。
1.まず、作成したプロジェクト上で右上の[GenerateCode]アイコンから[C]を選択し、ソースコードを出力します。
2.[Build]アイコンから[MCUXpresso]を選択し、一度GUI Guider上でビルドを行います。
これでGUI Guider側でのエクスポート作業が完了します。
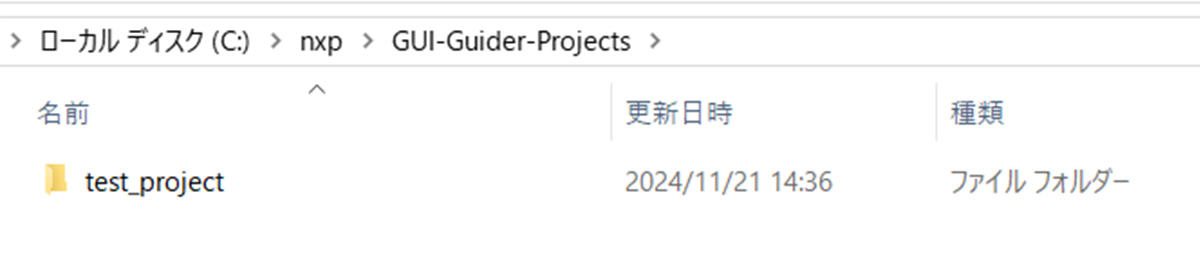
3.GUI Guiderで作成したプロジェクトのディレクトリを確認します。
デフォルトでは C:\nxp\GUI-Guider-Projects にプロジェクトが作成されます。
4.MCUXpressoの左下ペイン[Import project(s) from file system]を選択します。
5.[Project directory(unpacked)]の[Browse]を選択し、先程確認したGUI Guider作成プロジェクトのディレクトリを指定し、[Next]を選択します。
6.ディレクトリ内のプロジェクトが認識され、チェックボックスにチェックがついていることを確認して[Finish]を選択します。
7.これでプロジェクトのインポートが完了します。
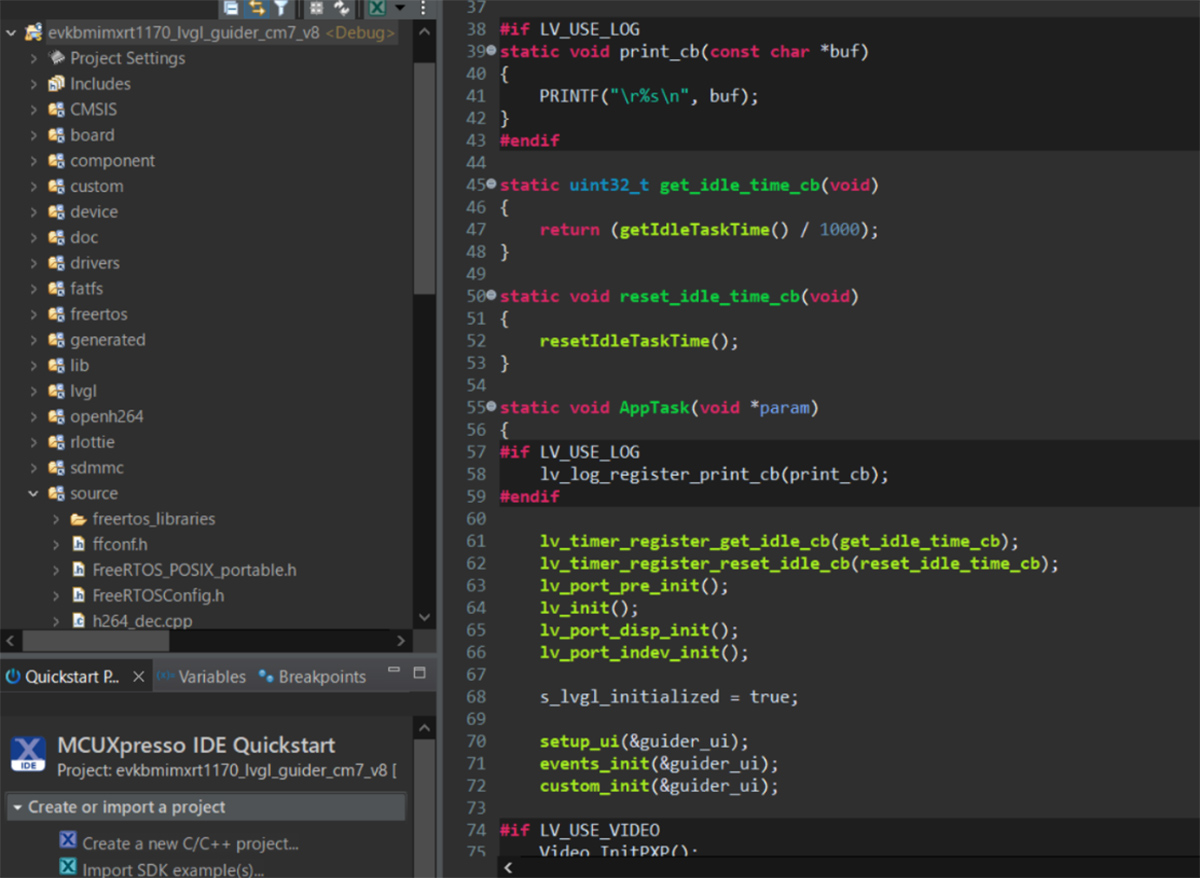
以降はMCUXpresso上でソースコードの参照、変更、ビルド、書き込み等の作業を行うことができます。
GUIの例
ここまでは、GUI Guiderを使用してリッチなGUIを作成できることを説明してきました。
ここでは、GUI Guiderで作成できるGUIの例を紹介します。
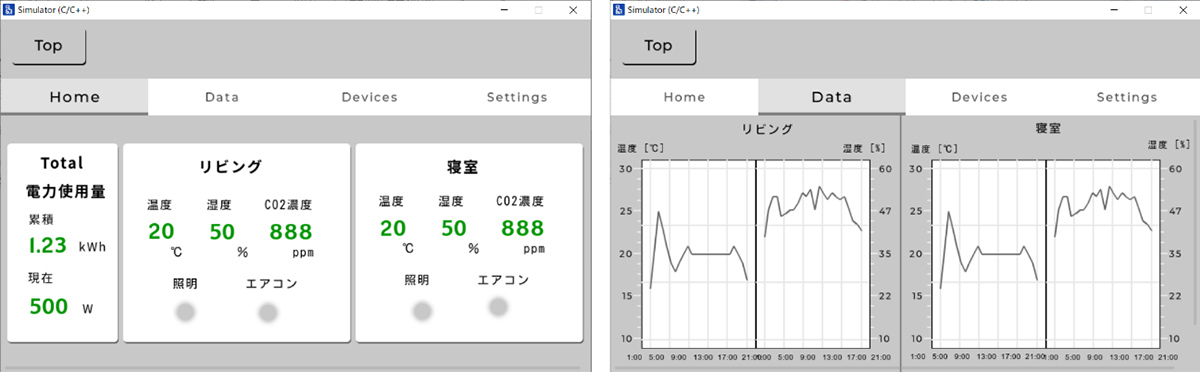
・タブ切り替え表示
Tabview機能を使えば、タブ切り替え表示のGUIを作成できます。
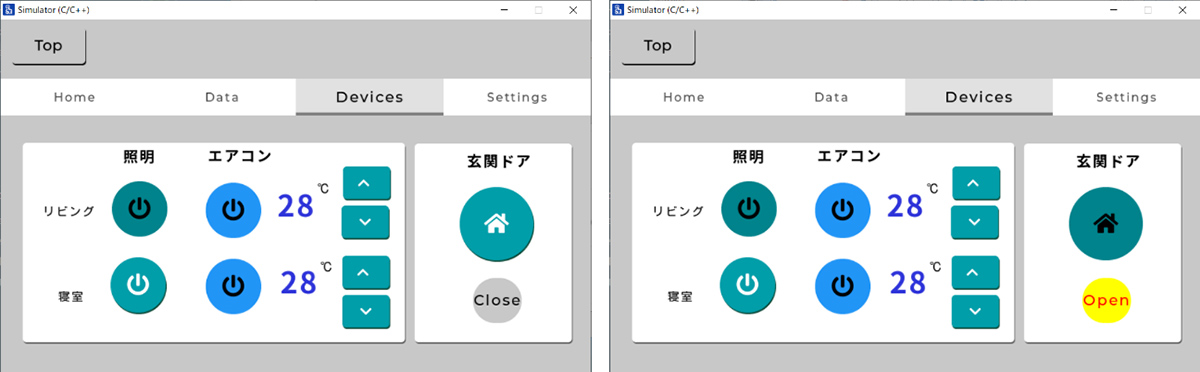
・複数のアクションを実行
クリックされた時のアクションの対象を、ボタン自身と別のコンポーネントに割り当てることで、ワンクリックで複数のアクションを実行できます。
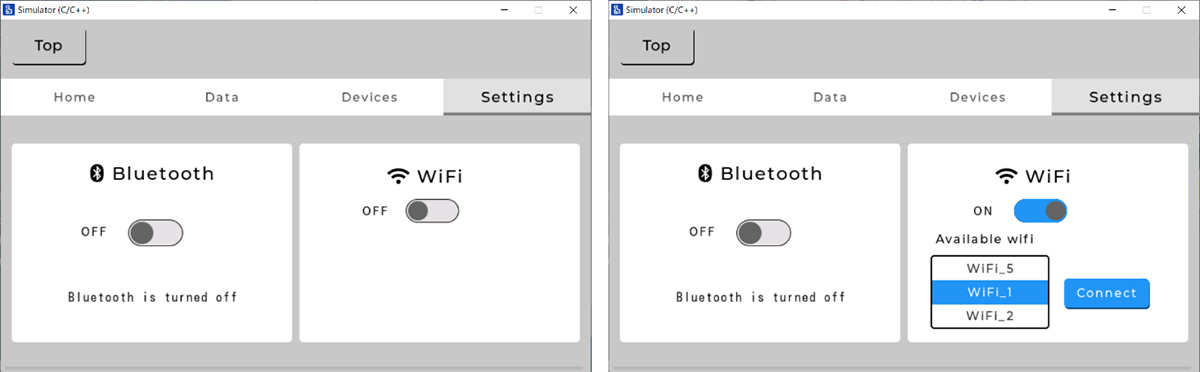
・表示/非表示の切り替え
対象に対するアクションとして[isVisible]を設定することで、スライドボタンのON/OFFで対象の表示/非表示の切り替えできます。
このように、配置できるオブジェクトやアクションの対象、アクションの内容は多種にわたります。これらを使いこなすことで、よりリッチなGUIを作成することができます。それぞれのパーツの機能については公式サイトのドキュメント、LVGL Webページをご確認ください。
おわりに
本コラムでは、GUI Guiderの使い方を説明しました。GUIの開発では、複数のコンポーネントを組み合わせてうまく動かす必要があるため、開発のハードルが高くなりがちですが、GUI Guiderを使えばリッチなGUIを無償で簡単に作成できます。詳細な使い方は、関連リンクにありますGUI Guider公式サイトのユーザーマニュアルや、LVGL公式サイトをご覧ください。

![「1.GUI Guiderを起動し、[Create a new project]を選択します。」:イメージ](https://enexty-assets-public.dxp.nexty-ele.com/guiguider/01/guiguider_01_assets05.jpg)
![「2.LVGLバージョンを選択します。]を選択します。」:イメージ](https://enexty-assets-public.dxp.nexty-ele.com/guiguider/01/guiguider_01_assets06.jpg)




![「1.右上の[▶]ボタン(Generate Code & Build & Run)より、Simulatorの下の[C]を選択します。」:イメージ](https://enexty-assets-public.dxp.nexty-ele.com/guiguider/01/guiguider_01_assets11.jpg)


![「2.画面右上の[▶]ボタンから[Target]で [MCUXpresso]を選択します。」:イメージ](https://enexty-assets-public.dxp.nexty-ele.com/guiguider/01/guiguider_01_assets14.jpg)



![「2.[EmptyUI]を選択します。何も配置されていない空の状態となります。ここから部品を配置してUIを作成していきます。」:イメージ](https://enexty-assets-public.dxp.nexty-ele.com/guiguider/01/guiguider_01_assets18.jpg)

![「4.[Label]ボタンからはテキストボックスを配置できます。」:イメージ](https://enexty-assets-public.dxp.nexty-ele.com/guiguider/01/guiguider_01_assets20.jpg)


![「7.イベント発生トリガーとして[Clicked]を選択したら、イベントを行う対象を選択します。」:イメージ](https://enexty-assets-public.dxp.nexty-ele.com/guiguider/01/guiguider_01_assets23.jpg)




![「1.まず、作成したプロジェクト上で右上の[GenerateCode]アイコンから[C]を選択し、ソースコードを出力します。」:イメージ](https://enexty-assets-public.dxp.nexty-ele.com/guiguider/01/guiguider_01_assets28.jpg)
![「2.[Build]アイコンから[MCUXpresso]を選択し、一度GUI Guider上でビルドを行います。」:イメージ](https://enexty-assets-public.dxp.nexty-ele.com/guiguider/01/guiguider_01_assets29.jpg)

![「4.MCUXpressoの左下ペイン[Import project(s) from file system]を選択します。」:イメージ](https://enexty-assets-public.dxp.nexty-ele.com/guiguider/01/guiguider_01_assets31.jpg)
![「5.[Project directory(unpacked)]の[Browse]を選択し、先程確認したGUI Guider作成プロジェクトのディレクトリを指定し、[Next]を選択します。」:イメージ](https://enexty-assets-public.dxp.nexty-ele.com/guiguider/01/guiguider_01_assets32.jpg)
![「6.ディレクトリ内のプロジェクトが認識され、チェックボックスにチェックがついていることを確認して[Finish]を選択します。」:イメージ](https://enexty-assets-public.dxp.nexty-ele.com/guiguider/01/guiguider_01_assets33.jpg)